Please read part 1 first.
Once we have built the search engine, we need a nice web interface for it.
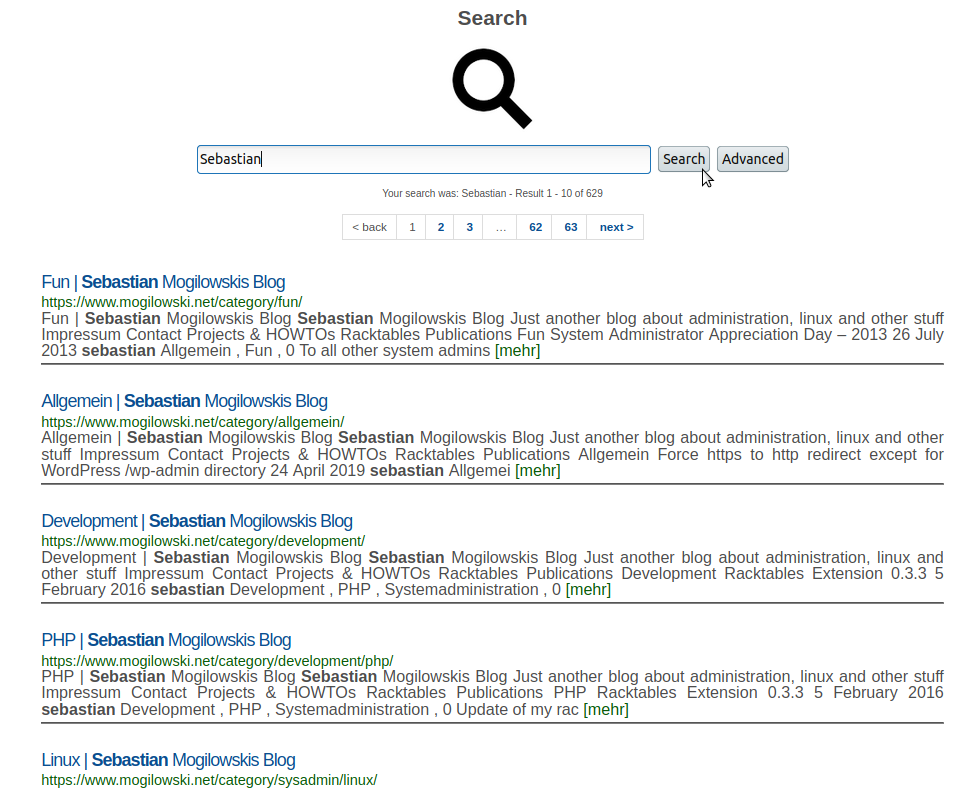
I created a simple one with AJAX Solr.
You can download it here: search.tar.gz
Just put it on any web server like Apache or NGINX.
Settings:
In ‚lib/nutch.js‘ you can configure your solr server:
solrUrl : 'http://127.0.0.1:8983/solr/nutch/'
For the browser plugin, first find this line in ‚index.html‘:
<link title="Search" type="application/opensearchdescription+xml" rel="search" href="http://search/search.xml" />
and this one in ’search.xml‘:
<Image>src="http://search/favicon.ico"</Image>
<Url type="text/html" template="http://search/index.html?q={searchTerms}" />
You need to change the URLs to your correct server URL. And feel free to change page name and title or replace the logo, as well.
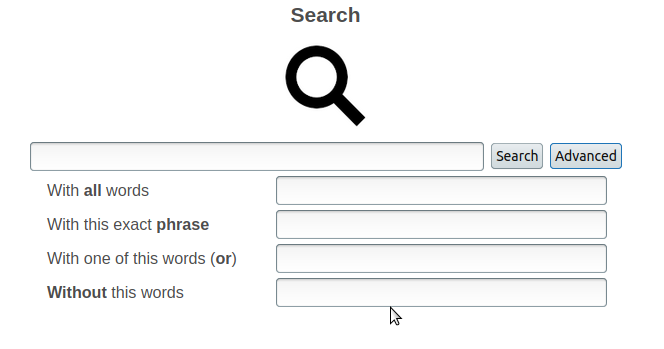
Here is an preview of the advanced search window:



Pingback: Your own search engine with Apache Nutch 1.16 on Debian 10
Yi Moongie
27 Okt. 2021Hello!
I’m afraid the download link for search.tar.gz on this page is broken.
And I’m wondering if I can get the source code for the AJAX Solr web interface illustrated on this page.